目次を作りたい→作った
2020年10月29日(木) 11時1分28秒 | 31 view |
目次を作りたい
目次とは
hタグをまとめて上部にアンカーリンクを置く
要件
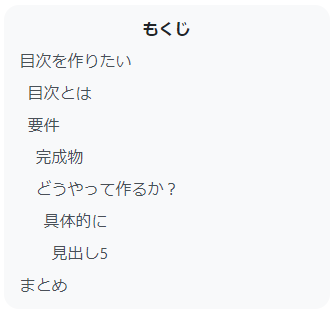
完成物
とりあえずhタグが全部リンク化されている状態にしたい
どうやって作るか?
とりあえずフルスクラッチで作ろう
具体的に
bodyをデータで持ってるからそれからhタグを検索。 idはmicroCMSがどうしてるのか調査したい
見出し5
見出し5って使うの?パラグラフより小さいけど
まとめ
とりあえず頑張って作る
作った
作り方
正規表現でタグ切り取り
<h1>-<h5>までのタグを正規表現で切り取り
let reg = /<h[1-5].*?<\/h[1-5]>/g;
let tables = payload.post.body.match(reg);配列に入れる
microCMSだとh1-h5は自動でidを振ってくれるのでひと手間減って便利
if(tables){
for(let i=0;i<tables.length;i++){
let obj = {
"tag" : tables[i].slice(1,3),
"id" : '#' + tables[i].match(/".*"/)[0].slice(1).slice(0,-1),
"text" : tables[i].match(/>.*</)[0].slice(1).slice(0,-1),
}
t.push(obj);
}
}表示
横全面だとダサいのでgridでmd=4へ いい感じ
<b-container class="p-0 m-0">
<b-row>
<b-col md="4">
<div class="tableofcontent bg-light p-2 mb-2" v-if="t[0]">
<b-list-group>
<p class="p-1 m-0 text-center"><strong>もくじ</strong></p>
<b-list-group-item class="py-1" v-bind:class="'t'+table.tag" v-bind:href="table.id" v-for="table in t">{{table.text}}</b-list-group-item>
</b-list-group>
</div>
</b-col>
<b-col>
</b-col>
</b-row>
</b-container>
h1-h5でインデントをCSSでつけている
.th1{
padding-left: 0.5rem !important;
}
.th2{
padding-left: 1.0rem !important;
}
.th3{
padding-left: 1.5rem !important;
}
.th4{
padding-left: 2.0rem !important;
}
.th5{
padding-left: 2.5rem !important;
}結果
やったぜ
関連する投稿
なるべく楽にUnityからPlayCanvasへヒエラルキーごと3Dモデルを移植する
2021年8月17日(火) 2時29分33秒 | 430 viewvue-scrolltoとv-b-scrollspyが共存したらかっこよかった
2021年12月1日(水) 16時37分57秒 | 261 viewactions-js/push@masterでのデフォルトブランチがmasterからmainに変わっていてCIが動かなくなっていた
2021年8月30日(月) 8時49分10秒 | 63 viewWebの変更をLINEに通知する仕組みを提供するサービスをココナラに出品しました
2020年10月25日(日) 2時50分32秒 | 28 viewncmbのREST APIでエラー{"error":"12.16.1 is invalid version","status":400,"code":"E400001"}が出る
2022年10月9日(日) 12時41分30秒 | 22 view