3D Gaussian Splattingで作成したplyデータのもやもやを超簡単に取る
2023年11月1日(水) 8時29分10秒 | 777 view |
3D Gaussian Splatting超楽しい
3D Gaussian Splatting 楽しいですね、気づけば動画を取りまくってしまいます。
ただ一点、作成した際に対象物の周りに、意図しない点群データがあるせいで視界がモヤモヤしてしまうことがあります
上記サンプルでいうと、ベンチだけで良いのに周辺データがモヤモヤ入ってしまっています。
この問題を修正するにはplyデータが編集できる環境が必要でした(無料のものでいうとblenderなど)
ただこの方法だとblenderのインストールが必要ですしそこそこスキルが要求されるので面倒でした
SuperSplat
WebGLゲームエンジンのPlayCanvasがここ最近splat対応をゴリゴリ進めていて、その中でSuperSplatなるプロジェクトを開始しました
こちらを利用するとブラウザでplyの表示ができるだけでなく、編集もできてしまいます
もやもやも取ることができるので、ブラウザ環境だけで3D Gaussian Splattingで作成したデータの修正ができます!
今回はその方法を紹介します
SuperSplatライブデモ
SuperSplatは以下のURLにライブデモとして公開されています。アカウント作成など不要で誰でも無料で使うことが出来ます。

SuperSplat
SuperSplat is an advanced browser-based editor for manipulating and optimizing 3D Gaussian Splats. I...
playcanvas.com
Luma AIなどで作成したplyデータをドラッグアンドドロップでアップロードします
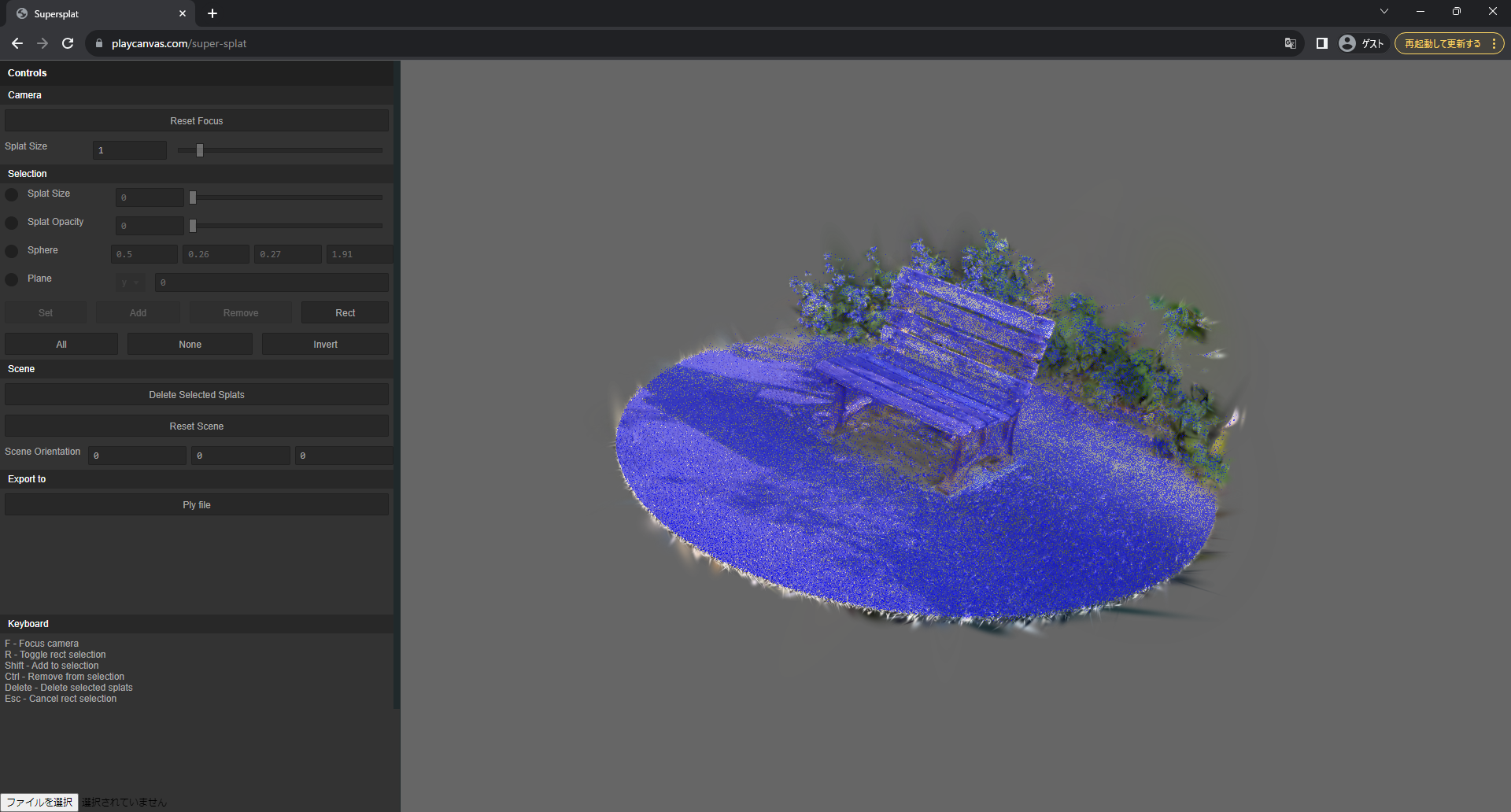
アップロードが終わると点群データが表示されます

青く表示されているのが点群データです。
モヤモヤが多くあることがわかりますね
対象物を中心に球状にくり抜く
まず対象物(今回はベンチ)だけ中心に周囲を不要なものとして球状にくり抜いてしまいます。
左のメニューから Selection > SphereのラジオボタンをONにします
するとこのように球が表示されます
左側メニューのSphere横のパラメーターから自分がほしい範囲にかさなる用にSphereのサイズを変更します
こんなふうにほしい位置に球が重なればOKです。
次にSet, Add, Remove..とボタンが並んでいる箇所から「Set」を押します
すると球内に入っている点群が選択され黄色になります
そして次に「Invert」ボタンを押して選択範囲を逆転させます。
これで球外にある点群が全て選択された状態になりました
これらは全て不要なので、Scene > Delete Selected Splatsを選択してすべて削除します
するとこのように指定の範囲だけの点群のみになりました
範囲指定して点群を取り除く
範囲指定内にくり抜いてもまだもやもやが残っています。
その倍は「Rect」ボタンを押して範囲指定削除を行います
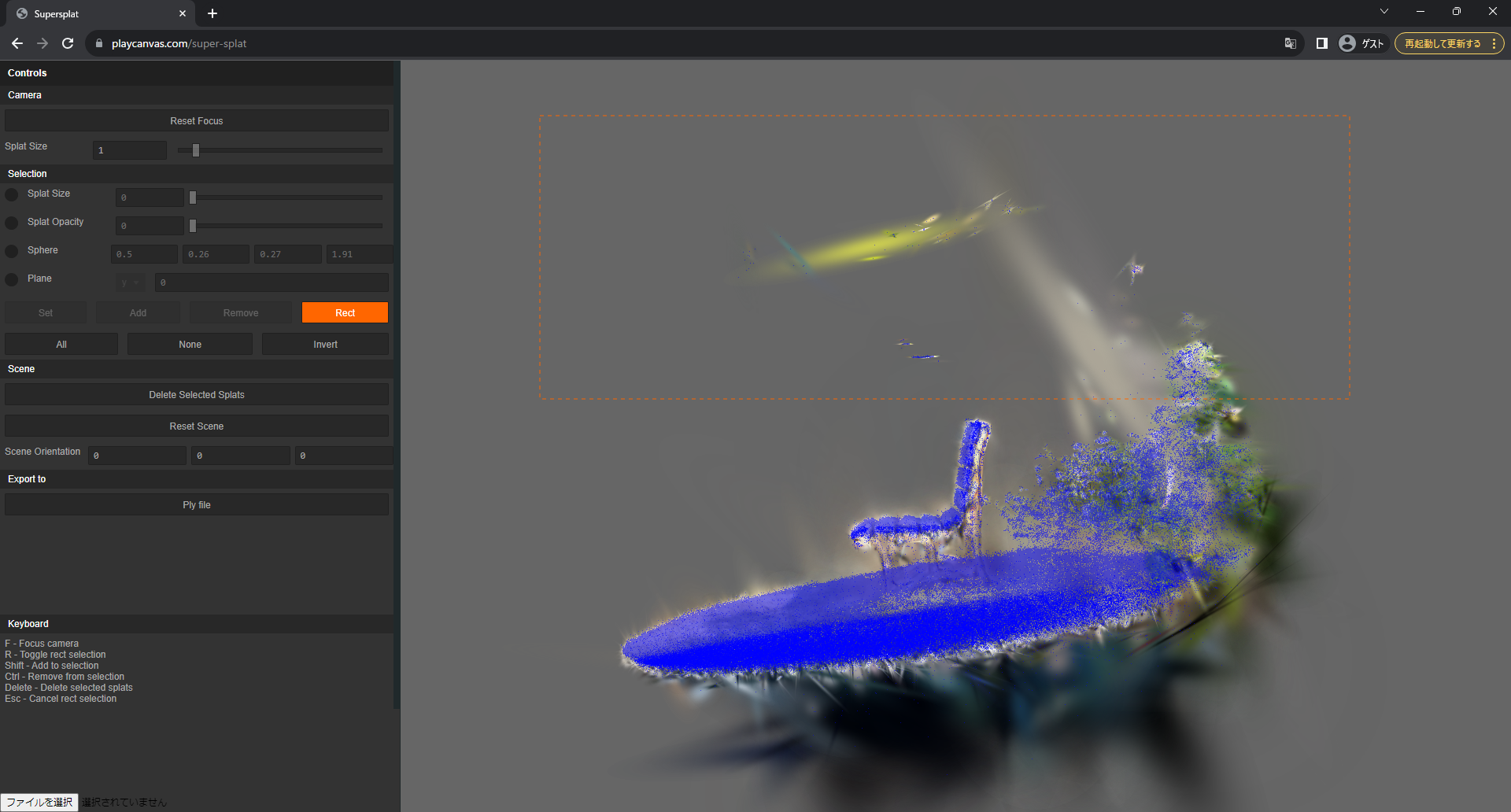
削除したい範囲(今回は上部黄色い点群)だけが独立しその他の点群と重ならない状態にカメラを移動します
「Rect」ボタンを押下すると矩形選択モードになります。マウスをドラッグして削除したい範囲を枠で囲みます
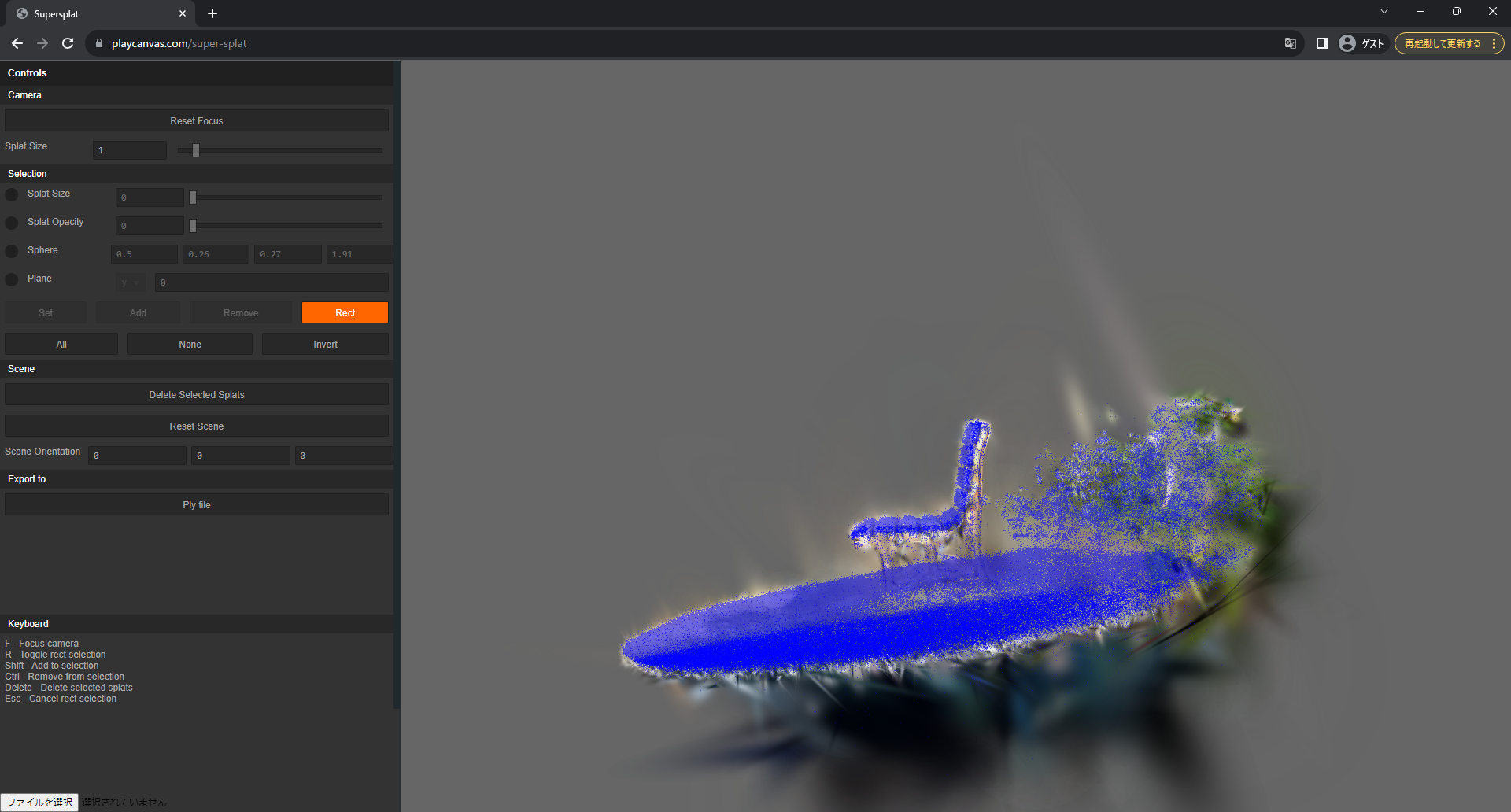
矩形に含まれる部分が選択されるので「Delete Selected Splats」を押下して削除します
この作業を繰り返して不要なもやもやを削除します
ダウンロード
完成したらExport to > Ply fileからplyデータでダウンロードできます
ダウンロードしたplyファイルはPlayCanvas Viewer で表示できます
https://playcanvas.com/viewer?load=https://utautattaro.com/storage/bench.ply
これでブラウザで完結して3D Gaussian Splattingが作製、編集、表示ができるようになりました!
個人的にはこれでHubサービスでも作ってみたいなと思います。