埋め込み要素(iframe / embed)をいい加減対応させたい
2021年6月9日(水) 1時2分54秒 | 65 view |
何故かmicroCMSは埋め込みが特定のサービスしか対応していないので
独自でHTMLを書いて埋め込むのができない
なので埋め込みを対応できるように自力で実装しようと思う。
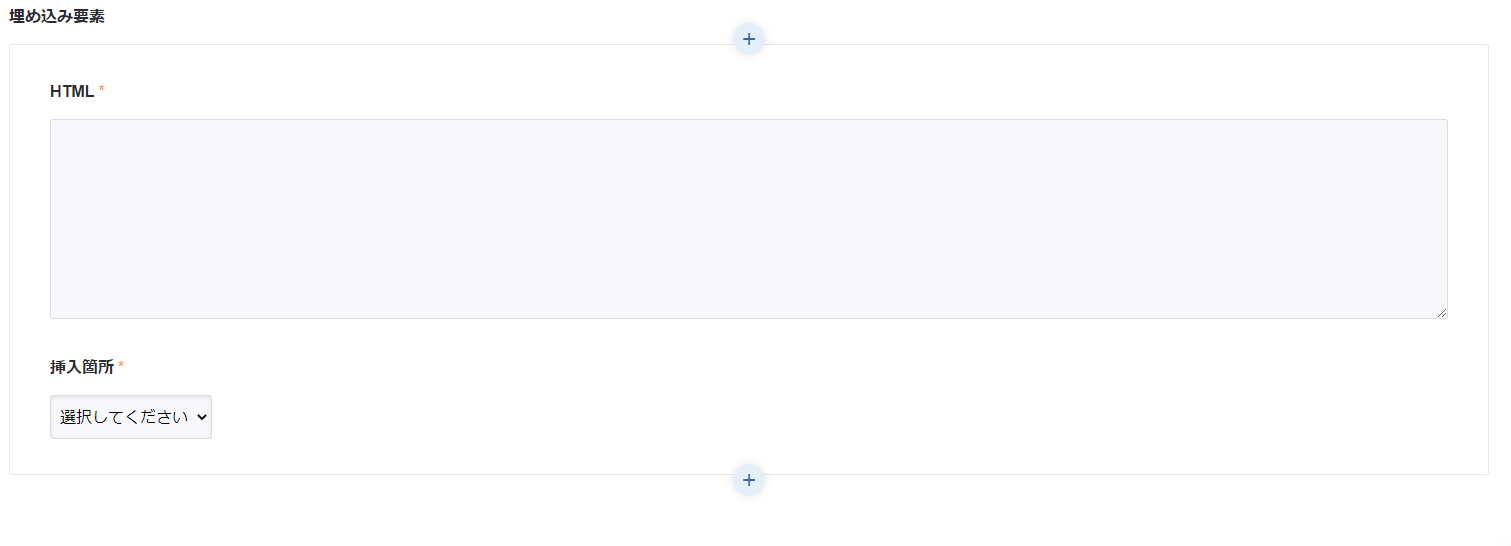
embed用スキーマ作成
まず、スキーマはこんな感じにした
カスタム要素でテキストフィールドとプルダウンを追加、それぞれembedしたい生のHTMLと文中のどこに入れたいかを定義する識別子となっている
それをブログ記事の項目で繰り返し要素として挿入する
識別子登録
とりあえず重複を防ぐためにembed1 - embed5までの識別子をデフォルトで用意した
文中内に
と挿入されれば指定されたembed1のHTMLがインサートされる仕組みにしたい
ブログ側で実装
このように実装した。すげーシンプル
let embeds = payload.post.embeds;
for(let i in embeds){
body = body.replace(embeds[i].insertpoint[0],embeds[i].html);
}結果
埋め込まれるはず↓↓
関連する投稿
Google Analytics Reporting API v4からGoogle Analytics Data API(GA4)に切り替えた
2023年2月5日(日) 19時3分45秒 | 509 viewエンジニアが「社会人サークル」を始めるべきである7つの理由
2022年8月16日(火) 14時29分57秒 | 414 viewJamStackでもアクセスカウンターを実装したい
2021年12月13日(月) 3時21分10秒 | 298 viewAmong us向けヘルパーツールを作りました「Among us ビジュアルヘルパー」
2021年3月8日(月) 15時23分32秒 | 119 viewWebの変更をLINEに通知する仕組みを提供するサービスをココナラに出品しました
2020年10月25日(日) 2時50分32秒 | 26 view