Thunderbirdのトップに格言を表示してメーラーを開くたびにテンションが上がるようにした
2022年6月7日(火) 7時50分49秒 | 53 view |
背景
ずっと利用していたWindows標準のメーラーの調子が悪くなっていたので、心機一転懐かしいメーラーであるThunderbirdに乗り換えました。
Thunderbirdはmozilla製で、ブラウザ技術を使って作られています。
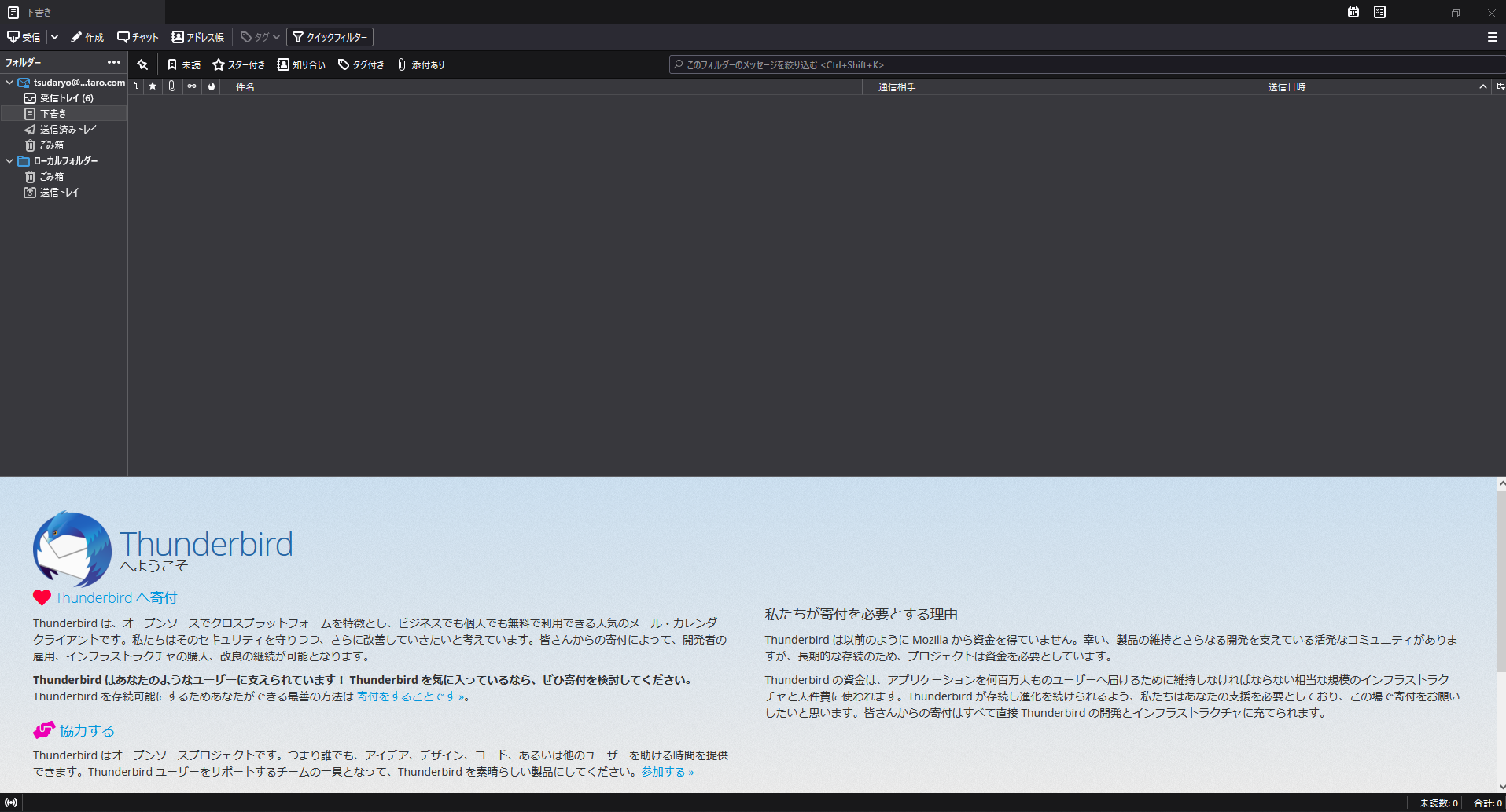
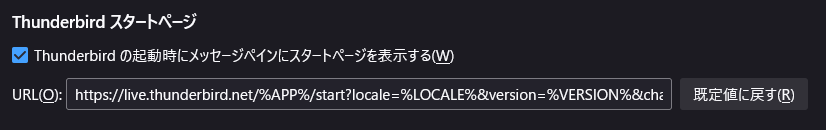
設定を見てみると、このウェルカムページを変更する項目を発見しました。
このURLを書き換えると好きなWebページをThunderbird起動時に表示することが出来ます。
ずっとウェルカムページが表示されているのもつまらないので、ちょっと面白いページを作って設定してみました。
作ったもの
アクセスするたびに格言を表示するWebアプリを作りました
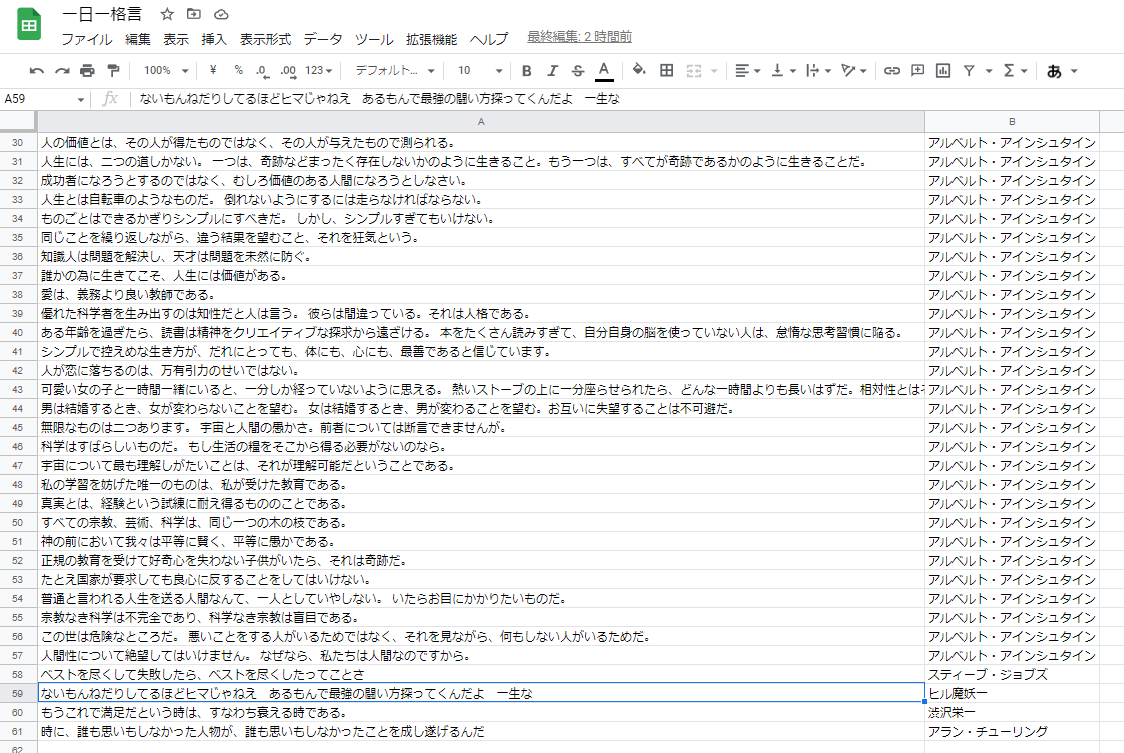
格言データベースはスプレッドシートで管理しています。好きなものを追加するだけで、ランダムに表示される仕様になっています。
作り方
スプレッドシート + GASで構築しています。
GASでスプレッドシートからランダムに一つ格言を取得して、doGet()で表示します。
function getQuotesAtRandom() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
let sheet = ss.getSheetByName('Quotes');
let lastrow = sheet.getLastRow();
let id = getRandomInt(2,lastrow);
let word = sheet.getRange(id,1).getValue();
let author = sheet.getRange(id,2).getValue();
return [word,author]
}
function getRandomInt(min, max) {
max = max + 1;
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min) + min); //The maximum is exclusive and the minimum is inclusive
}
function doGet(e){
var output = HtmlService.createTemplateFromFile('page');
let wa = getQuotesAtRandom();
output.word = wa[0];
output.author = wa[1];
return output.evaluate().setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
表示するWebページを適当に用意して表示します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
</head>
<body>
<h1><?= word ?></h1>
<h2><?= author ?></h2>
<style>
.warning-bar-content{
display:none;
}
h1{
font-family: 'Noto Serif JP', serif;
letter-spacing: 2px;
color:white;
}
h2{
text-align: right;
padding-right: 10%;
font-weight: 300;
color: gray;
font-size: 1.3rem;
}
body{
text-align:center;
margin-top:150px;
background-color:rgb(46,46,46);
}
</style>
</body>
</html>
GASが生成するWebアプリのURLに直接アクセスすると、
このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。
という表示が出てしまいます。
これを表示させないために、一枚適当なhtmlを用意し、iframeでGASのWebアプリを呼び出すようにする必要があります。
今回は自前のサーバーを使いましたがGithub Pagesとか使えば完全サーバーレスでも全然行けると思います。
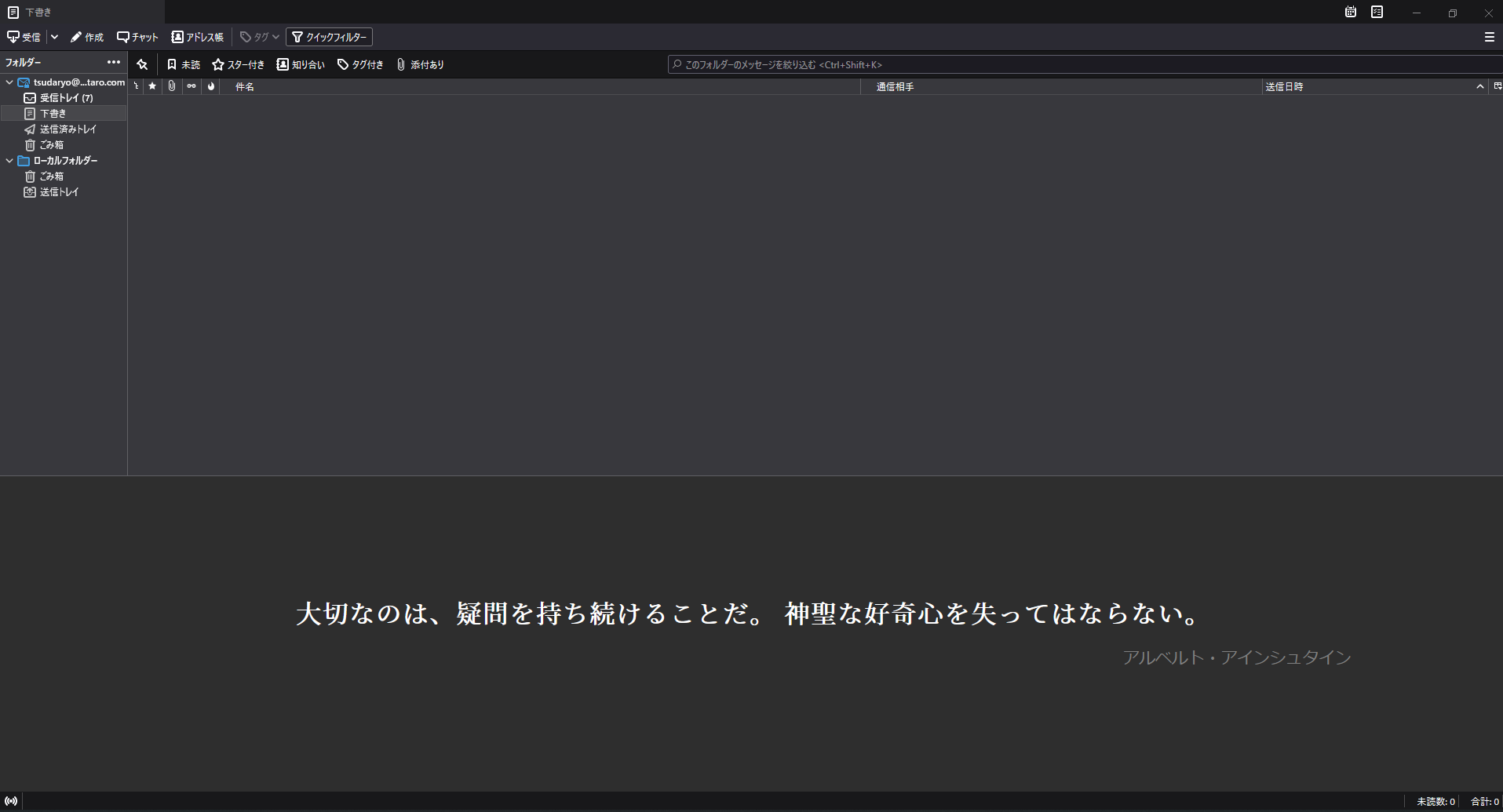
最後にThunderbirdに設定すると、開くたびにランダムで格言が表示されるようになりました。
これでメールをチェックするたびに気が引き締まるような環境ができあがりました。
他にもいいアイデアがあれば実装したいと思います。
参考
https://iyashitour.com/meigen/greatman/einstein

HTML Serviceで作ったWebアプリの上部に表示されるバナーについて
日々Google Apps Scriptを書く中で、気づいたことや作ったものなどを更新しています。...
www.pre-practice.net
関連する投稿
Nuxt3+@nuxt/contentでブログを作ってcontentをgit submoduleで別リポジトリ管理にする
2023年6月14日(水) 12時57分6秒 | 223 viewWebサイトの変更を監視してLINEに即通知を行うシステムを開発・提供しています
2021年6月28日(月) 5時21分3秒 | 141 viewactions-js/push@masterでのデフォルトブランチがmasterからmainに変わっていてCIが動かなくなっていた
2021年8月30日(月) 8時49分10秒 | 63 viewGithub Codespaces試してみた
2020年10月24日(土) 16時7分6秒 | 54 view会社のテックブログを勝手に爆速にしてみた
2021年2月1日(月) 14時22分18秒 | 29 view